Jak osadzić mapę OpenStreetMap na stronie WWW
Artykuł w fazie projektowania. Zainspirowany został postami Macieja Tokarza w wątku „Ewidencja danych na mapie” na grupie dyskusyjnej pl.comp.bazy-danych.msaccess.
Uwaga: Jest to mój pierwszy (prototypowy) przykład związany z mapami. Kod JavaScript „jest, jaki jest” i może być tylko lepszy. To co jest proste w VBA, nie jest już takie łatwe JS.
Te nawiasy, deklaracje, tablice {}: ; += var = new ... var arr = new Array(); var arr = new Array('ala','ola','ula') arr[0]='ala'; arr[1]='ola'; arr[2]='ula'; for (var i=0;i<=arr.length-1;i++) {txt=txt+arr[i];} zupełnie inaczej niż w VBA. Ale postanowiłem powalczyć z JavaScriptem aż do skutku.
Pierwsza wersja tego artykułu powstała pod koniec 2012 roku.
Minęło sporo czasu i postanowiłem nieco odświeżyć temat, aczkolwiek przez ten czas nie miałem czasu i chęci na zgłębianie tajników języka Javascript. Uwaga powyżej jest w dalszym ciągu aktualna!
<!doctype html>
<html lang="pl">
<head>
<meta charset="UTF-8">
<title>Przykład 01_accdb. Darmowa mapa OpenStreetMap na stronie WWW.</title>
<!-- Adres do biblioteki OpenLayers.js na oficjalnym serwerze projektu -->
<script type="text/javascript" src="http://www.openlayers.org/api/OpenLayers.js"></script>
<!-- styl elementów strony -->
<style type="text/css">
#container, #basicMap {
width:800px; height:600px;
border:1px solid #666;
}
#container{
margin: 10px auto 0 auto;
padding:10px; border-width:2px;
}
</style>
<!-- skrypt wyświetlający mapę -->
<script type="text/javascript">
var map = null;
/* Funkcja init() wyświetla zdefiniowaną mapę OSM w bloku <div id = 'basicMap'>,
wycentrowaną w/m punktu o współrzędnych geograficznych w układzie ("EPSG:4326")
centerLat/centerLon i powiększeniu zoomLevel */
function init() {
// współrzędne geograficzne środka mapy w układzie współrzędnych ("EPSG:4326")
var centerLat = 6673820.1176; var centerLon = 2504913.0762;
// początkowe powiększenie mapy
var zoomLevel = 14;
// utwórz nowy obiekt typu Map w kontenerze HTML (tutaj <div id="basicMap">)
map = new OpenLayers.Map("basicMap");
// utwórz nową warstwę 'layerOSM' odwołującą się darmowej mapy OpenStreetMap
var layerOSM = new OpenLayers.Layer.OSM("Mapa OSM");
// dodaj utworzoną warstwę do obiektu map
map.addLayer(layerOSM);
// w podobny sposób możemy utworzyć nową warstwę odwołującą się darmowej mapy UMP-pcPL
var layerUMP = new OpenLayers.Layer.OSM("Mapa UMP",
"http://1.tiles.ump.waw.pl/ump_tiles/${z}/${x}/${y}.png")
// dodaj utworzoną warstwę do obiektu map
map.addLayer(layerUMP);
/* UWAGA! Widoczna będzie tylko warstwa utworzona jako pierwsza (z mapą OpenStreetMap)
Należy dodać, że mapa UMP-pcPL nie działa prawidłowo z biblioteką
OpenLayers.js znajdującą się na serwerze projektu OpenLayers
Na samodzielnej stronie, lokalnie na dysku mapa nie jest widoczna (brak kafelków).
Formant Microsoft Web Browser klasy Shell.Explorer.2 prawidłowo wyświetla mapę UMP.
*/
// wycentruj mapę w/m środka i odpowiednio powiększ
map.setCenter(new OpenLayers.LonLat(centerLon, centerLat), zoomLevel);
}
</script>
</head><body>
<div id="container">
<!-- kontener na mapę -->
<div id="basicMap"></div>
</div>
<!-- uruchom funkcję init() -->
<script type="text/javascript">init();</script>
</body></html>
Zobacz Demo - 01. Darmowa mapa OpenStreetMap OpenStreetMap na stronie WWW.
W bardzo łatwy sposób możemy zaimplementować powyższy kod, by wyświetlić darmową mapę OpenStreetMap w formularzu MS Access. Tak naprawdę, można powyższy kod zastosować bez żadnych zmian. Ja dokonałem tylko drobnych, kosmetycznych poprawek. Zmieniłem styl elementu <html> i <body> i zlikwidowałem zbędny element <#container> i jego styl.
<!doctype html><html lang="pl">
<head>
<meta charset="UTF-8">
<title>Przykład 01_accOSM. MS Access i darmowa mapa OpenStreetMap</title>
<!-- Adres do biblioteki OpenLayers.js na oficjalnym serwerze projektu -->
<script type="text/javascript" src="http://www.openlayers.org/api/OpenLayers.js"></script>
<!-- styl elementów strony -->
<style type="text/css">
html, body {overflow: hidden; padding: 0; margin: 0;}
#basicMap {width:800px; height:600px;}
</style>
<!-- skrypt wyświetlający mapę -->
<script type="text/javascript">
var map = null;
/* Funkcja init() wyświetla zdefiniowaną mapę OSM w bloku <div id = 'basicMap'>,
wycentrowaną w/m punktu o współrzędnych geograficznych w układzie ("EPSG:4326")
centerLat/centerLon i powiększeniu zoomLevel
*/
function init() {
// współrzędne geograficzne środka mapy w układzie współrzędnych ("EPSG:4326")
var centerLat = 6673820.1176; var centerLon = 2504913.0762;
// początkowe powiększenie mapy
var zoomLevel = 14;
// utwórz nowy obiekt typu Map w kontenerze HTML (tutaj <div id="basicMap">)
map = new OpenLayers.Map("basicMap");
// utwórz nową warstwę 'layerOSM' odwołującą się darmowej mapy OpenStreetMap
var layerOSM = new OpenLayers.Layer.OSM("Mapa OSM");
// dodaj utworzoną warstwę do obiektu map
map.addLayer(layerOSM);
// wycentruj mapę w/m środka i odpowiednio powiększ
map.setCenter(new OpenLayers.LonLat(centerLon, centerLat), zoomLevel);
}
</script>
</head>
<body>
<!-- kontener na mapę -->
<div id="basicMap"></div>
<!-- uruchom funkcję init() -->
<script type="text/javascript">init();</script>
</body></html>
Kod zapisujemy w pliku pod nazwą 01_accOSM.html w folderze roboczym bazy MS Access.
W roboczej bazie danych MS Access tworzymy formularz startowy zawierający osadzony formant Microsoft Web Browser klasy Shell.Explorer.2 o nazwie oMsWebBrowser.
Private Sub Form_Open(Cancel As Integer) Dim sHtmlPath As String sHtmlPath = CurrentProject.Path & "\01_accOSM.html" ' załaduj dokument do formantu Web Browser klasy Shell.Explorer.2 o nazwie oMsWebBrowser Call Me.oMsWebBrowser.Object.Navigate(sHtmlPath) End Sub
Kod umieszczamy w module klasy formularza startowego.
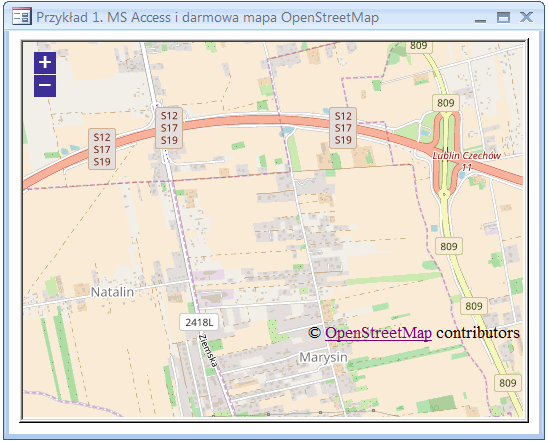
Po uruchomieniu formularza startowego możemy się cieszyć pierwszą darmową mapą OpenStreetMap osadzoną w formularzu MS Access.
Jak widać na obrazku, mapa wygląda bardzo ubogo. Jedyne co możemy zrobić, to tylko zmieniać powiększenie (Zoom) przyciskami +/- widocznymi na mapie, lub za pomocą kółka myszy. Mapę możemy przesuwać mapę we wszystkich kierunkach za pomocą myszki z wciśniętym lewym przyciskiem. Trzymając wciśnięty Shift i lewy przycisk myszy możemy zaznaczyć obszar, który za zostać powiększony. I na razie nic więcej. Ale to się zmieni na następnej stronie.


 Do pobrania:
Do pobrania: